One of the earliest post suggestions I received for this blog was to write a “self-assessment” guide, for marketers and small business owners looking to identify the gaps in their current digital marketing efforts.
I’ve been mulling that idea over for a while now, but I’ve hesitated to write anything on the subject. Not because it’s a bad idea, mind – I think a self-assessment guide could be tremendously valuable for not only you (the audience), but also for me (the agency). For me, it’d be a marketing tool; for you, it’d be a helpful resource.
No, the reason that I’ve been hesitant to write a “digital marketing audit” guide until now is that frankly, I didn’t know how to do it.
To be sure, I knew all of the ways I didn’t want to do it. I didn’t want it to be filled with “benchmark” and “industry average” stats that I cherry-picked from whichever source paints the rosiest picture. I also knew that I didn’t want it to boil down to a pitch for you to “download our whitepaper” or “contact us today for your FREE audit”.
What I wanted was to write a guide that offers genuine value to a range of marketers, regardless of their organization’s size, industry, or expertise.
And therein lies the challenge: because every business and organization is unique, there are no “one-size-fits-all” solutions to their digital marketing needs. Identifying the “gaps” or deficiencies in an organization’s digital marketing efforts often requires some fairly esoteric skills – especially when trying to assess which areas should be focussed on first in order to drive the greatest results and impact.
For a while, that’s where I was stuck. Then, while looking for new leads and potential clients recently, the answer came to me when I realized that many of my own methods of sales prospecting could be restated and repurposed as a “self-assessment” guide for those same businesses.
Now that I’m actually typing it, that idea sounds pretty obvious – I’m a bit embarrassed that I didn’t get there sooner. If I had to guess, I’d say it’s probably taken me this long because A: marketing agencies rarely open up about their own sales practices publicly, and B: I don’t know that many agencies or sales reps who prospect in a similar way to mine.
Personally, I have neither the resources nor the bandwidth to commit to full-time sales prospecting, so I don’t really mind the idea of “outsourcing” that task a bit by opening up about my process. I’m also not that concerned about revealing this info to any competitors, since my current process is somewhat tailored to my own agency’s service offerings.
Also, it’s not like there’s any lack of opportunity – using the methods I’ll describe here, I’ve already identified more work to be done by/for local businesses and organizations to improve their digital marketing than I’d be capable of handling myself in an entire year. There’s plenty of work needs doing out there.
Also also, I tend to think that I’m really good at this stuff.
“We’re Not So Different, You And I...”
Running my own digital marketing consultancy, I face three main challenges when prospecting for potential new clients.
The first challenge is identifying the prospect’s current marketing challenges, and determining which of my agency’s services would be most likely to resonate with them. While I’ve somewhat “productized” Kairos Media’s areas of expertise into distinct service offerings, delivering a comprehensive solution for any given client often requires work across a number of these service areas.
I’m a big believer in “solution selling” in general, but when it comes to digital marketing services, it’s practically essential for any success long-term. So, if I’m going to make the effort to reach out to a potential new client, I want to have some idea of the value I can offer – to them, specifically – before I ever pick up that phone or send that email.
The second challenge I face is one of access. Without some established business relationship with a prospect (one where they’d be willing to provide access to their internal marketing data), my sales research is basically restricted to “customer-facing” assets alone – in other words, the same information that anybody in the general public has access to.
The third challenge is one of efficiency. When I’m conducting prospect research, I need to be capable of quickly (and consistently) gathering details and insights about an organization’s digital marketing practices, and those insights need to prove valuable in later stages of the sales process. Try to think back to the last time you visited a tailor or stylist who was able to look you over, eyeball your measurements, and then bring over something that fits you just great, first try. That’s more or less what I’m going for here.
(Incidentally, this is going to be a fairly long guide, but in practice I can usually perform a preliminary audit as described here in somewhere between one and five minutes.)
The “eureka moment” which led me to write this guide came once I realized that the same challenges I face while prospecting largely mirror the challenges faced by business owners and other marketers when evaluating their own efforts online.
We’re both trying to identify current business challenges and come up with potential solutions, both of us are often working with limited information, and both of us are trying to make our assessments as quickly and efficiently as possible.
So, since we’re both starting from the same place, allow me to share a few tips I’ve picked up along the way. I’ve been down this road a few times before.
Let’s Go Over The Basics
The first place that I’ll look when conducting sales research on a new prospect is – naturally – their website. It represents the most direct point of contact between marketers and their audience online, and is generally the site where most key online interactions take place (ecommerce transactions, contact form submissions, email list signups, whitepaper downloads, and so on).
A “website” is a collection of one or more web pages. At its most basic, a “web page” is simply a document which acts as a type of “web resource”, made accessible via a Uniform Resource Locator (URL, or “web address”). Web pages are often made up of many different “web resources” themselves – most commonly HTML, CSS, and JavaScript files.
Users typically access web pages via a “web browser”, which requests the resources located at a specified “web address”, then renders/presents this content for the user. Web browsers can be standalone applications (such as Google Chrome, Mozilla Firefox, or Apple’s “Safari” browser), or an extended functionality of a broader application suite (as is the case for various “in-app” mobile browsers).
More than simply fetching and displaying content from the Web, every modern browser (on desktop, at least) also features a built-in suite of web development tools, to aid developers in testing and debugging their web projects. Most browsers even use the same keyboard shortcuts to open developer tools, which is honestly pretty thoughtful of them.
Popping The Hood On Your Website
Now, you may not be a web developer – I’m sure as Hell not – but that doesn’t mean we can’t learn something through using these web development tools. Nobody’s gonna yell at you for taking a look around in there (I promise).
If you’ve never opened up developer tools in your browser, the interface can be pretty overwhelming at first. Don’t panic. When it comes to performing a digital marketing audit on your website, practically all of the information you’ll need can be found in one place.
Specifically, we want to be able to look at all of the network requests being made as the web browser loads your page. In Google Chrome (which is my preferred browser when prospecting), these requests will all be listed under the “Network” panel. I won’t explain how to access network request logs in each browser’s development tools individually, but they all present this data fairly similarly.
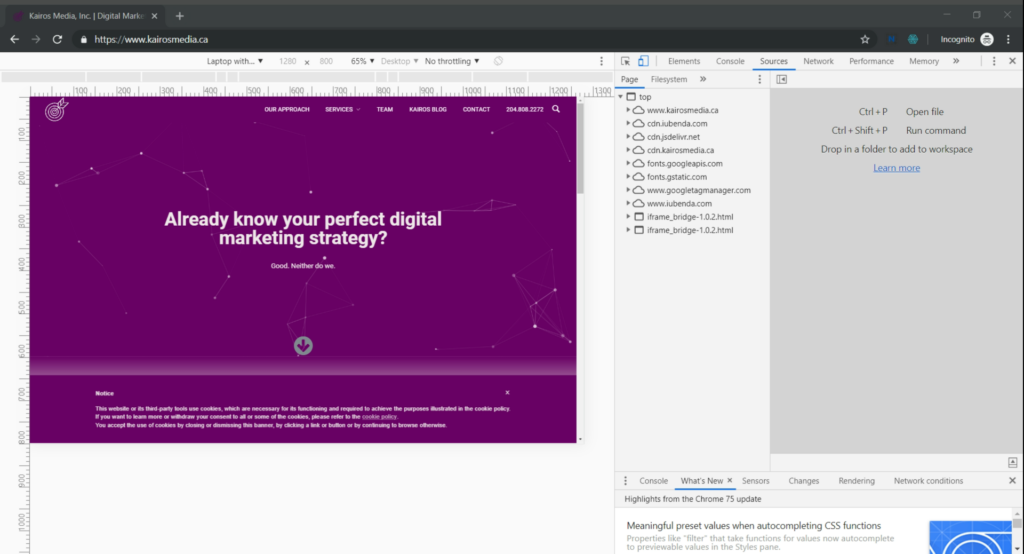
Chrome’s development tools also feature a “Sources” panel, which lists all of the resources successfully loaded by a web page, grouped by HTML frame and origin domain. As a quick visual example, here’s what the “Sources” tab looks like for Kairos Media’s homepage before a visitor consents to the use of tracking cookies:
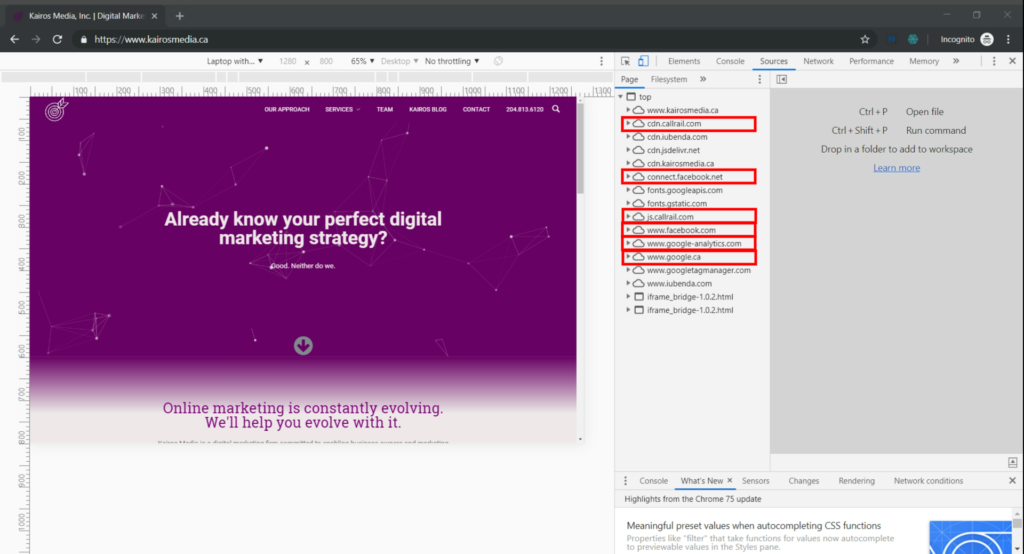
… And here’s what the “Sources” tab looks like after cookie consent:
Note how after a user consents to the use of tracking cookies, a number of new origin domains appear in the Sources panel, which I’ve highlighted in red. These are the origins domains for my website’s various marketing “tags”, many of which I’ll be discussing below. These resources can be inspected by drilling down into the origin domain for each.
When I’m prospecting, I tend to start from the “Sources” panel first, then dig into the “Network” panel if/when I need more specific details on those resources. That said, it’s entirely possible to find all of the information you’ll need to conduct this digital marketing audit by looking at the network request logs alone.
Talkin’ Tags
In digital marketing jargon, a “tag” refers to a small snippet of code which allows third-party software to be integrated into your website or other digital properties. These code snippets have gone by a lot of different names over the years – web beacons, tracking pixels, web bugs – but “tag” has become an accepted, generic term in the industry.
If you’ve spent any time working in digital marketing, you’ve probably worked with a number of different tags already. When it comes to conducting a digital marketing audit, one of the main benefits of our industry’s reliance on third-party tags is that they’ll always show up in a web page’s network requests in a fairly consistent manner, loading from the same origin domains and using the same filenames.
By observing the resources requested by a web page as it loads, we’re able to identify which marketing tags are being “fired” on that page, and even gather some understanding of the data being sent by/to these marketing tools.
All Set? Let’s Get Auditing!
Now that we know what we’re looking for and where we’ll need to look, we’re ready to begin our digital marketing audit!
In the following sections, I’ll be discussing some of the more common tags that I look for while prospecting, and what each tag can tell me about an organization’s digital marketing practices. I’ve grouped similar tags into separate sections, based on their intended purpose and function.
By no means will this be an exhaustive list, but by looking for the marketing tags listed below, I can usually gather enough information about a prospect’s business to form a compelling value proposition for my own digital marketing services.
Tag Management Systems
Tag Management Systems (or “container tags”) allow digital marketers to simplify the process of implementing, managing, maintaining and removing tags from their digital properties. Container tags can also provide marketers with a greater degree of control over how and when these third-party tags are fired, which data these tags are permitted to access, and other “governance” benefits such as version control.
Google Tag Manager (gtm.js)
What gtm.js Is
First released in 2012, Google Tag Manager held one immediate advantage over the dozen-or-so other container tags already on the market: it was free. As a result, GTM saw rapid and widespread adoption by digital marketers, and that user community has proven essential in both recommending product improvements, and in developing resources and support documentation for those who might be new to the product, or tag management in general.
According to BuiltWith, Google Tag Manager is now installed on roughly half of the top 100,000 most-popular websites (at time of writing). Plus, it basically prevented Europe’s entire online economy from collapsing back in 2018, since many websites rely on GTM to implement the business logic necessary for GDPR compliance.
What gtm.js Tells Me About Your Website
- If gtm.js isn’t installed on-site, odds are good that all marketing tags have been hard-coded onto the web page. If there are a number of tags firing on the page, there will likely be some “technical debt” to address in the website’s tagging structure.
- If gtm.js has been installed, additional investigation is required to understand how Google Tag Manager has been implemented on the website, which tags are being fired via GTM, etc.
Other Things To Watch For With Tag Management Systems
- Alternative, less common tag management systems installed on the page (Tealium, Adobe TagManager, Ensighten, etc.).
- I don’t think I’ve ever actually seen a tag management system other than GTM in the wild, but hey, you never know.
- Tag Management System has been installed, but marketing tags are still “hard-coded” onto the web page.
- I’ll often find websites with hard-coded tags for both Google Tag Manager and Google Analytics, which earns a tsk-tsk and a weary head-shake from me.
Website Analytics
There’s a common maxim in business that “That which is measured, improves.” While the origin of the phrase is often disputed, there’s no denying its impact on modern business practices and organizational decision-making.
In order to collect data on their website’s performance (and its impact on their overall marketing efforts), organizations typically rely on one of several third-party web analytics providers – most commonly, Google Analytics.
However, not all “Google Analytics” are created equal, and the product has changed quite a few times since it first debuted in 2005. When auditing, it’s important to determine which “Google Analytics” has actually been implemented, based on which JavaScript library the web page relies on.
Google Analytics “Classic Analytics” (ga.js)
What ga.js Is
First released in 2007, ga.js was the first major update to the product’s JavaScript library following Google’s acquisition of Urchin Analytics. Although ga.js was replaced by the far-superior analytics.js in 2013 (and hasn’t received a single update since 2014), Google hasn’t officially deprecated it quite yet, and “Classic Analytics” can still be found on a number of websites in the wild.
One noteworthy example is the Progressive Conservative Party of Manitoba, which (at time of writing) serves as Manitoba’s official Government, and still relies on the ga.js library to measure visitor interactions with their official party website.
What ga.js Tells Me About Your Website
- No one has given any serious attention to your web analytics in at least five years. We should talk.
- Your organization isn’t capable of gathering gender, age cohort, or interest-based data about its visitors via Google Analytics.
- Your organization isn’t capable of building audience lists for retargeting/remarketing purposes via Google Analytics.
- Your organization isn’t capable of associating individual visitors with a unique, persistent User-ID via Google Analytics.
- Your organization isn’t capable of implementing Enhanced Ecommerce tracking via Google Analytics.
- Your organization isn’t capable of sending/linking data from other web-connected systems (CRM systems, point-of-sale systems, smart devices, etc.) to your website’s Google Analytics via the Measurement Protocol.
Google Analytics “Universal Analytics” (analytics.js)
What analytics.js Is
Released in 2013, analytics.js introduced a raft of new features and functionality to Google Analytics, and is generally considered to be superior in every conceivable way to its predecessors.
Today, Universal Analytics is the operating standard for all Google Analytics properties, and Google has been urging users to update their Google Analytics tracking code for more than half a decade, in order to take advantage of Universal Analytics features.
What analytics.js Tells Me About Your Website
- Your organization is capable of doing all the things I listed as limitations of the ga.js library.
- Additional research is required to understand how Universal Analytics has been implemented on your website, which features are being taken advantage of, and how.
Google Analytics “Global Site Tag” (gtag.js)
What gtag.js Is
Arriving to incredibly little fanfare in 2017, the “Global Site Tag” is the most recent revision to Google Analytics’ “default” tracking library. It isn’t really an update to Universal Analytics, though – the gtag.js library simply requests and loads the analytics.js library – but it does allow for easier integration and data-sharing between Google’s various website and conversion measurement products (Google Analytics, Google Ads, Google Optimize, Display & Video 360, Search Ads 360, Campaign Manager).
Personally, I suspect that Google moved to make gtag.js the default as a way of dealing with some of their own business challenges, owing to the European Union’s adoption of GDPR in April 2016, and Apple’s introduction of Intelligent Tracking Prevention to WebKit/Safari/iOS in June 2017.
What gtag.js Tells Me About Your Website
- The Google Analytics tracking code has been updated fairly recently, indicating that either it’s a fairly new website, or that your business has made updates to its web analytics configuration fairly recently.
- Google Analytics has been “hard-coded” onto your website, rather than having been implemented via Google Tag Manager.
- Additional investigation is required to understand how Universal Analytics has been implemented on the website, which features are being taken advantage of, and how.
Google Analytics “Enhanced Ecommerce” tracking (ec.js)
What ec.js Is
ec.js is a supplemental library (or “plugin”) which is loaded by Universal Analytics whenever Enhanced Ecommerce tracking has been enabled.
One of the main issues with “standard” ecommerce tracking in Google Analytics is that it only records transactions once they’ve been completed – that is, after a visitor successfully completes the entire checkout process. This information is helpful if you’re trying to understand which products are your top-sellers online, or what the average order value for online purchases might be.
What standard ecommerce tracking doesn’t tell you about is the process which led to those transactions: the number of visitors actually shopping on an ecommerce site, which products or website content those visitors are engaging with, or how far along a shopper might get before deciding to abandon the purchase process. This kind of insight into user behaviours is absolutely vital to any effort aimed at improving or optimizing the performance of an ecommerce storefront, and that’s where Enhanced Ecommerce tracking comes in.
What ec.js Tells Me About Your Website
- If ec.js isn’t loaded, Enhanced Ecommerce tracking has not been implemented on your website. This is especially concerning for any pages which act as an online storefront;
- If ec.js is loaded, Enhanced Ecommerce tracking may be implemented on your site, or it may simply have been enabled. Additional investigation is required to confirm that Enhanced Ecommerce data is actually being sent to Google Analytics, and that Enhanced Ecommerce reports are populating properly.
Other Things To Watch For With Website Analytics
- Multiple Google Analytics libraries firing on the same page.
- Alternative, less common web analytics services (Adobe Analytics, Matomo, etc.).
- No web analytics libraries whatsoever installed on the website.
- At time of writing, the official website for the Manitoba NDP is guilty of this sin… so between them and the PCs, it’s gonna be a fun election!
Social Media Analytics Integrations
Of course, websites aren’t the only significant online channel in most business’ overall marketing strategy. Social media platforms have become increasingly important to online marketers, owing to their massive user bases, access to first-party data for audience targeting, and their ability to facilitate one-to-one interactions between audiences and brands.
Facebook Pixel (fbevents.js)
What fbevents.js Is
Facebook Pixel collects data on the behaviour of your website’s visitors (similarly to Google Analytics), then sends this data to Facebook for use by its online platforms. This data-sharing allows marketers to execute far more effective advertising campaigns through Facebook’s platforms (including Instagram), by connecting ad impressions/interactions on those platforms with user engagement and conversions taking place on your website.
As a basic example, let’s say that you wanted to stop spending money on delivering ads to Instagram users once they’ve made an online purchase, or filled out a contact form on your site. Alternatively, let’s say that you wanted to keep delivering ads to those users, but you want to change the ad creative after a user “converts” to highlight some of your other offers or services. Without the Pixel installed, Facebook has no way of knowing if (or when) this event occurs on your site, and thus has no way of adjusting the delivery of your ad campaigns.
What fbevents.js Tells Me About Your Website
- If fbevents.js isn’t loaded, Facebook Pixel has not been installed on your website. If your organization advertises on Facebook or Instagram, these campaigns probably aren’t being optimized based on website visitor behaviour.
- If fbevents.js is loading, the Pixel has been installed. Additional research is required to determine which on-page events are being listened for by Facebook Pixel, and other details of its configuration.
Twitter Universal Website Tag (uwt.js)
What uwt.js Is
Similar to the Facebook Pixel, this tag allows Twitter to collect data on user interactions with your website, for use in optimizing Twitter Ads campaigns. Granted, I don’t know that many businesses who actually run paid ads on Twitter, but if your organization has a Twitter profile as part of its online presence, it couldn’t hurt to get this tag set up.
What uwt.js Tells Me About Your Website
- If uwt.js isn’t loaded, the Twitter Universal Website Tag hasn’t been installed on your website.
- It’s possible that your website relies on “single-event” website tags to pass conversion data to Twitter, however these won’t load on all pages (and would feed comparatively less data into Twitter Ads for ad campaign optimization).
LinkedIn Insight Tag (insight.min.js)
What insight.min.js Is
Same deal; different platform. The “Insight Tag” passes data on user interactions with your website to LinkedIn, for use in optimizing ad campaigns executed via LinkedIn’s “Campaign Manager” advertising platform.
What insight.min.js Tells Me About Your Website
- If insight.min.js isn’t loaded, the LinkedIn Insight Tag hasn’t been installed on your website.
- It’s possible that your website relies on “single-event” website tags to pass conversion data to LinkedIn, however these won’t load on all pages (and would feed comparatively less data into LinkedIn Campaign Manager for ad campaign optimization).
Other Things To Watch For With Social Media Analytics Integrations
- Other, less common social media analytics integrations (Pinterest Tags, Snap Pixels, or… um… I know there are others, but I can’t think of any right now).
But Wait, There’s More!
I could go on listing various marketing tags and what they reveal about a business’ online marketing efforts, but this post has already gone on for about 3,500 words, which means that you’ve probably spent more time reading this guide than you’ll need to spend conducting your own audits, once you get the hang of it.
Depending on the feedback I receive, I may revisit this guide and add/update certain sections later on down the line. Hopefully though, this post has offered enough information for you to take a crack at auditing your own organization’s website, and helps you to identify a few aspects of your own digital marketing that could use some attention.
And, if you ever get an email or phone call from myself or my agency out of the blue, hopefully now you’ll have a better idea of why I’m so eager to chat.